1. Buat file baru dengan ukuran 470px X 100 px dengan background transparan, sesuai kelebaran dari pada ruang Headerleft pada modifikasi Minima menjadi Magazine "Edel2XMinima" Blogger. Buat dua buah layer dimana untuk layer 1 berfungsi sebagai background transparan.
2. Kita akan sesuaikan warna dasar dari pada header dengan klik "Set Foreground Color" pada toolbar dan warna yang dipilih adalah ungu (#fe02e9). Langkah selanjutnya klik "Rectangle Tool" lalu blok Layer2 sehingga Layer2 berubah nama menjadi "Shape1". Klik kanan pada layer tersebut kemudian pilih 'Resterize Layer".
3. Buat layer baru diatas "Shape1", kemudian rubah warna Foreground dengan warna putih (#ffffff). Kemudian klik "Rounded Rectangle Tool" dan buat bidang pada layer baru tersebut sehingga secara default bernama "Shape2". Dengan menekan tombol "Ctrl" pada keyboard, seleksi layer Shape1 dan Shape2, kemudian tekan 'Ctrl E" maka kedua layer akan menyatu dengan nama "Shape2".

4. Pada toolbar, klik "Magic Wand Tool" kemudian seleksi shape yang berwarna putih lalu tekan "Del" pada keyboard sehingga shape tersebut hilang dan nampak background transparan.

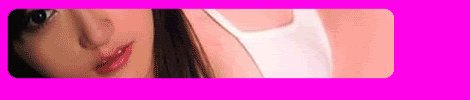
5. Pada "File" klik "Open" untuk memasukkan gambar yang kita kehendaki. Setelah jendela gambar terbuka, klik "Restore Down" pada sudut kanan atas jendela kerja sehingga dua jendela sama-sama terbuka. Dengan bantuan "Move Tool" pindahkan gambar ke jendela I, kemudian ganti nama layernya dengan nama "Gambar1".

6. Pindahkan posisi layer "Gambar1" dibawah layer "Shape2", kemudian dengan "Ctrl T" atur posisi gambar sedemikian rupa sehingga pantas dan enak dipandang.
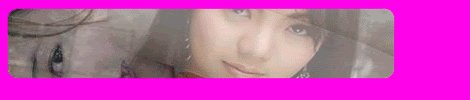
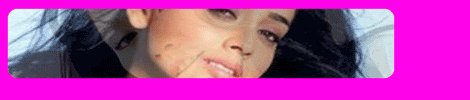
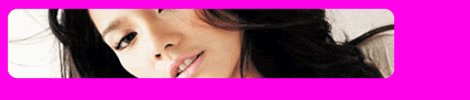
7. Ulangi langkah 5 dan 6 untuk memasukkan gambar yang lain dan ingat posisi layer gambar harus dibawah layer Shape2. Saya sarankan jangan terlalu banyak gambar.
8. Langkah selanjutnya kita akan membuat animasi pada gambar yang sudah diatur dengan klik 'Windows" kemudian pilih "Animation". Setelah muncul jendela Animasi, klik pada "Duplicat Selected Frames" untuk membuat Frame ke-2. Pada saat Frame ke-2 terseleksi, klik Icon mata disamping layer gambar5, sehingga Icon mata disembunyikan.

9. Ulangi langkah 8 untuk membuat Frame 3 (dari frame2) dan Icon mata gambar4 disembunyikan. Lakukan langkah ini hingga sampai dengan Frame5, namun pada frame5 Icon mata pada gambar1 tidak disembunyikan.
10. Atur "Delay = 0,2 Sec" pada tiap masing-masing frame. Selanjutnya seleksi Frame1, kemudian klik "Tweens Animation Frames" sehingga muncul jendela TWEEN.
Pada jendela Tween isi Tween With = Next Frame, Frames to Add = 3, tandai lingkaran "All Layers" pada Layers. Pada Parameters tandai semua lingkaran kemudian klik OK.
Langkah ini akan menambahkan 3 frame sekaligus pada Frame1.

11. Ulangi langkah 10 pada Frame5, Frame9, Frame13 dan Frame17. Silahkan klik Icon "Play Animation" untuk melihat hasilnya.
12. Setelah sesuai, silahkan klik "File" lalu "Save for Web And Devices" dan pilih GIF pada optimized file format. Kemudian upload di Photobucket. Maka hasilnya akan seperti dibawah ini :

13. Tambahkan kode html yang kita dapat dibagian ini :
<img src="http://i288.photobucket.com/albums/ll179/ahnning/header-CA-animasi.gif" border="0" alt="Photobucket">
Kode dengan warna merah adahal URL dari gambar yang telah kita upload.
Semoga bermanfaat dan selamat bereksperimen.

kenapa harus di upload ke photobucket?
BalasHapus